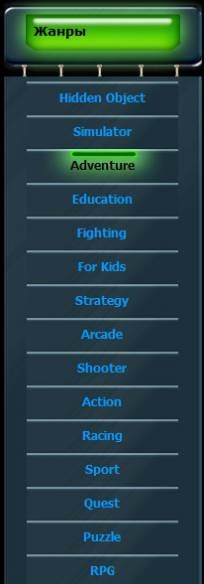
Красивое меню с подсветкой пунктов.
Итак, идем в ПУ-->Управление дизайном-->CSS. В любое место вставляем это:
Code
#hmenu21 {
float: center;
}
#hmenu21 a {
text-decoration: none;
color: #ffffff;
background: url(http://torrentsgames.ucoz.ru/menu_a.png) repeat center top;
display: block;
height: 34px;
width: 153px;
text-align: center;
font: bold 12px/33px tahoma, Times, serif;
color: rgb(0, 153, 255);
}
#hmenu21 a:hover {
background: url(http://torrentsgames.ucoz.ru/menu_b.png) repeat top center;
display: block;
height: 34px;
width: 153px;
color: #ffffff;
text-align: center;
font: bold 12px/33px tahoma, Times, serif;
color: rgb(12, 9, 9);
}
А там, где хотим видеть меню, ставим это:
Code
<div id="hmenu21"><a href="http://ссылка" >название</a></div>
<div id="hmenu21"><a href="http://ссылка" >название</a></div>
<div id="hmenu21"><a href="http://ссылка" >название</a></div>
<div id="hmenu21"><a href="http://ссылка" >название</a></div>
<div id="hmenu21"><a href="http://ссылка" >название</a></div>
<div id="hmenu21"><a href="http://ссылка" >название</a></div>
<div id="hmenu21"><a href="http://ссылка" >название</a></div>
<div id="hmenu21"><a href="http://ссылка" >название</a></div>
<div id="hmenu21"><a href="http://ссылка" >название</a></div>
<div id="hmenu21"><a href="http://ссылка" >название</a></div>
<div id="hmenu21"><a href="http://ссылка" >название</a></div>
<div id="hmenu21"><a href="http://ссылка" >название</a></div>
<div id="hmenu21"><a href="http://ссылка" >название</a></div>
<div id="hmenu21"><a href="http://ссылка" >название</a></div>
<div id="hmenu21"><a href="http://ссылка" >название</a></div>
 [Игра] 15 +
[Игра] 15 +  досчитай до 100
досчитай до 100  Как разыграть друга в в...
Как разыграть друга в в...  Сигны в формате psd
Сигны в формате psd  [Игра] Города
[Игра] Города  [Игра] Поставить + выше...
[Игра] Поставить + выше...  Раздача WMB
Раздача WMB 


 NN-CS™
NN-CS™



![Российская Федерация [RU]](/.s/img/ma/fl/RU.gif)