Для скрипта нужен модуль "Поиск по сайту", после чего вы можете ввкодить в адресной строке адрес /search/domain.ru
Пример скрипта:
http://seo.ucoz.co.uk/search/vkontakte.ru
Заходим: Управление дизайном -> Поиск по сайту -> Страница поиска. Заменяем всё на код ниже:
Code
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<title><?if($SEARCH_QUERY$)?>$SEARCH_QUERY$ - <?endif?>Бесплатный анализ сайта скрипт v1.0</title>
<?$META_DESCRIPTION$?>
<link type="text/css" rel="StyleSheet" href="/.s/src/css/971.css" />
<link rel="shortcut icon" href='http://favicon.yandex.net/favicon/$SEARCH_QUERY$' />
<!-- SEO -->
<meta name="verify-v1" content="$SEARCH_QUERY$ просмотр бесплатно, анализ сайта $SEARCH_QUERY$, вход на $SEARCH_QUERY$">
<meta name="title" content="Бесплатный анализ сайта с выбором счётчика тиц и пр для сайта $SEARCH_QUERY$">
<meta name="description" content="Наш сайт на uCoz сделан с целью определения Тиц и Пр вашего сайта $SEARCH_QUERY$">
<meta name="keywords" content="$SEARCH_QUERY$, анализ $SEARCH_QUERY$, информер для $SEARCH_QUERY$, тиц и пр сайта $SEARCH_QUERY$, поднять тиц и пр сайту $SEARCH_QUERY$">
<meta name="robots" content="all">
<!-- /SEO -->
</head>
<body style="background-color:#F1F1F1; margin:0;padding:0;">
<br><br><center>
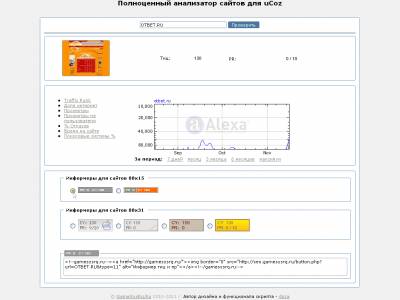
<h2>Полноценный анализатор сайтов для uCoz</h2>
<br>
<table style='-webkit-border-radius:3px;-moz-border-radius:3px;border-radius:3px;border: solid 1px #7396b9' border="0" cellpadding="10" cellspacing="0" width="80%" style="border:1px solid #D7D7D7;"><tr><td style="background:#FFFFFF;">
<div style="padding:0 0 5px 0;">
<center> <form onsubmit="document.getElementById('sfSbm').disabled=true" method="get" style="margin:0px" action="$HOME_PAGE_LINK$search/">
<table border="0" cellpadding="0" cellspacing="0">
<tr><td nowrap="nowrap"><input style='-webkit-border-radius:3px;-moz-border-radius:3px;border-radius:3px;border: solid 1px #7396b9' type="text" name="q" maxlength="30" style="width:380px" size="30" value="$SEARCH_QUERY$" class="queryField" /> <input type="submit" style="-webkit-border-radius:3px;-moz-border-radius:3px;border-radius:3px;font-size:11px; color:#fff; border:1px solid #45688E; background:#4B769F;" class="searchSbmFl" id="sfSbm" value="Проверить" /></td>
</tr></table>
</form></center>
</div>
<hr style='-webkit-border-radius:3px;-moz-border-radius:3px;border-radius:3px;border: solid 1px #7396b9'>
<table style='-webkit-border-radius:3px;-moz-border-radius:3px;border-radius:3px;border: solid 1px #7396b9' border="0" cellpadding="10" cellspacing="0" width="100%" style="border:1px solid #D7D7D7;"><tr><td style="background:#FFFFFF;">
<td>
<img style='-webkit-border-radius:3px;-moz-border-radius:3px;border-radius:3px;border: solid 1px #7396b9' src='http://open.thumbshots.org/image.pxf?url=$SEARCH_QUERY$' width=120 style='border:1px solid #fff;margin-bottom:10px;'>
</td>
<td>Тиц:</td><td><img src='http://gamesysrq.ru/cypr/button.php?url=$SEARCH_QUERY$&type=7'>
PR:</td><td><img src='http://gamesysrq.ru/cypr/button.php?url=$SEARCH_QUERY$&type=8'></td></table>
<br>
<script type="text/javascript">
function changeAlexaType(self, type) {
$('.alexaType').removeClass('here');
$(self).addClass('here');
var src = $('#alexaGraph').attr('src');
src = src.replace(/&y=\w/, '&y=' + type);
$('#alexaGraph').attr('src', src);
return false;
}
function changeAlexaInterval(self, interval) {
$('.alexaInterval').removeClass('here');
$(self).addClass('here');
var src = $('#alexaGraph').attr('src');
src = src.replace(/&r=\d\w/, '&r=' + interval);
$('#alexaGraph').attr('src', src);
return false;
}
</script>
<table style='-webkit-border-radius:3px;-moz-border-radius:3px;border-radius:3px;border: solid 1px #7396b9' id="alexa" border="0" cellpadding="10" cellspacing="0" width="100%" style="border:1px solid #D7D7D7;"><tr><td style="background:#FFFFFF;">
<tr>
<td valign="top" width="200">
<ul>
<li><a href="#" class="alexaType here" onclick="return changeAlexaType(this, 't')"><span>Traffic Rank</span></a></li>
<li><a href="#" class="alexaType" onclick="return changeAlexaType(this, 'r')"><span>Доля интернет</span></a></li>
<li><a href="#" class="alexaType" onclick="return changeAlexaType(this, 'p')"><span>Просмотры</span></a></li>
<li><a href="#" class="alexaType" onclick="return changeAlexaType(this, 'u')"><span>Просмотры на пользователя</span></a></li>
<li><a href="#" class="alexaType" onclick="return changeAlexaType(this, 'b')"><span>% Отказов</span></a></li>
<li><a href="#" class="alexaType" onclick="return changeAlexaType(this, 's')"><span>Время на сайте</span></a></li>
<li><a href="#" class="alexaType" onclick="return changeAlexaType(this, 'q')"><span>Поисковые системы %</span></a></li>
</ul>
</td>
<td>
<a href="http://alexa.com/data/details/traffic_details?url=$SEARCH_QUERY$" target="_blank">
<img id="alexaGraph" src="http://traffic.alexa.com/graph?w=410&h=150&o=f&c=1&y=t&b=ffffff&n=666666&r=3m&u=$SEARCH_QUERY$" width="410" height="150" border="0" /></a>
<div class="period"><b>За период:</b>
<a href="#" class="alexaInterval" onclick="return changeAlexaInterval(this, '7d')">7 дней</a>
<a href="#" class="alexaInterval" onclick="return changeAlexaInterval(this, '1m')">месяц</a>
<a href="#" class="alexaInterval here" onclick="return changeAlexaInterval(this, '3m')">3 месяца</a>
<a href="#" class="alexaInterval" onclick="return changeAlexaInterval(this, '6m')">6 месяцев</a>
<a href="#" class="alexaInterval" onclick="return changeAlexaInterval(this, '2y')">максимум</a></div>
</td>
</tr>
</table>
<br>
<table style='-webkit-border-radius:3px;-moz-border-radius:3px;border-radius:3px;border: solid 1px #7396b9' border="0" cellpadding="10" cellspacing="0" width="100%" style="border:1px solid #D7D7D7;"><tr><td style="background:#FFFFFF;">
<td colspan="2" valign="top" class="blue-bg">
<form action='index.php?step=3' method='post' name='getcode' >
<fieldset style='-webkit-border-radius:3px;-moz-border-radius:3px;border-radius:3px;border: solid 1px #7396b9'>
<legend> <strong>Информеры для сайтов 88x15 </strong> </legend>
<input type='radio' name='button' onclick="addtic1();" id="aimg1" value='11' checked='checked' /> <img src='http://seo.gamesysrq.ru/button.php?url=$SEARCH_QUERY$&type=11' border='0' width='88' height='15' alt='' align='absmiddle' />
<input type='radio' name='button' onclick="addtic2();" id="aimg2" value='16' /> <img src='http://seo.gamesysrq.ru/button.php?url=$SEARCH_QUERY$&type=16' border='0' width='88' height='15' alt='' align='absmiddle' />
</fieldset>
<fieldset style='-webkit-border-radius:3px;-moz-border-radius:3px;border-radius:3px;border: solid 1px #7396b9'>
<legend> <strong>Информеры для сайтов 88x31 </strong> </legend>
<input onclick="addtic3();" id="aimg3" type='radio' name='button' value='2' /> <img src='http://seo.gamesysrq.ru/button.php?url=$SEARCH_QUERY$&type=2' border='0' width='88' height='31' alt='' align='absmiddle' />
<input onclick="addtic4();" id="aimg4" type='radio' name='button' value='6' /> <img src='http://seo.gamesysrq.ru/button.php?url=$SEARCH_QUERY$&type=6' border='0' width='88' height='31' alt='' align='absmiddle' />
<input onclick="addtic5();" id="aimg5" type='radio' name='button' value='7' /> <img src='http://seo.gamesysrq.ru/button.php?url=$SEARCH_QUERY$&type=7' border='0' width='88' height='31' alt='' align='absmiddle' />
<input onclick="addtic6();" id="aimg6" type='radio' name='button' value='8' /> <img src='http://seo.gamesysrq.ru/button.php?url=$SEARCH_QUERY$&type=8' border='0' width='88' height='31' alt='' align='absmiddle' />
</fieldset>
</form>
<script>
function addtic1(){ var jq1=$('#aimg1').val(); $('#jq1').append('<br><fieldset style="border: solid 1px #7396b9"><legend><img src="http://seo.gamesysrq.ru/button.php?url=$SEARCH_QUERY$&type='+jq1+'" /></legend><textarea style="width:100%;height:45px;" readonly onclick="this.select()"><!--gamesysrq.ru--><a href="http://gamesysrq.ru/"><img border="0" src="http://seo.gamesysrq.ru/button.php?url=$SEARCH_QUERY$&type='+jq1+'" alt="Информер тиц и пр"></a><!--/gamesysrq.ru--></textarea></fieldset>'); }
function addtic2(){ var jq1=$('#aimg2').val(); $('#jq1').append('<br><fieldset style="border: solid 1px #7396b9"><legend><img src="http://seo.gamesysrq.ru/button.php?url=$SEARCH_QUERY$&type='+jq1+'" /></legend><textarea style="width:100%;height:45px;" readonly onclick="this.select()"><!--gamesysrq.ru--><a href="http://gamesysrq.ru/"><img border="0" src="http://seo.gamesysrq.ru/button.php?url=$SEARCH_QUERY$&type='+jq1+'" alt="Информер тиц и пр"></a><!--/gamesysrq.ru--></textarea></fieldset>'); }
function addtic3(){ var jq1=$('#aimg3').val(); $('#jq1').append('<br><fieldset style="border: solid 1px #7396b9"><legend><img src="http://seo.gamesysrq.ru/button.php?url=$SEARCH_QUERY$&type='+jq1+'" /></legend><textarea style="width:100%;height:45px;" readonly onclick="this.select()"><!--gamesysrq.ru--><a href="http://gamesysrq.ru/"><img border="0" src="http://seo.gamesysrq.ru/button.php?url=$SEARCH_QUERY$&type='+jq1+'" alt="Информер тиц и пр"></a><!--/gamesysrq.ru--></textarea></fieldset>'); }
function addtic4(){ var jq1=$('#aimg4').val(); $('#jq1').append('<br><fieldset style="border: solid 1px #7396b9"><legend><img src="http://seo.gamesysrq.ru/button.php?url=$SEARCH_QUERY$&type='+jq1+'" /></legend><textarea style="width:100%;height:45px;" readonly onclick="this.select()"><!--gamesysrq.ru--><a href="http://gamesysrq.ru/"><img border="0" src="http://seo.gamesysrq.ru/button.php?url=$SEARCH_QUERY$&type='+jq1+'" alt="Информер тиц и пр"></a><!--/gamesysrq.ru--></textarea></fieldset>'); }
function addtic5(){ var jq1=$('#aimg5').val(); $('#jq1').append('<br><fieldset style="border: solid 1px #7396b9"><legend><img src="http://seo.gamesysrq.ru/button.php?url=$SEARCH_QUERY$&type='+jq1+'" /></legend><textarea style="width:100%;height:45px;" readonly onclick="this.select()"><!--gamesysrq.ru--><a href="http://gamesysrq.ru/"><img border="0" src="http://seo.gamesysrq.ru/button.php?url=$SEARCH_QUERY$&type='+jq1+'" alt="Информер тиц и пр"></a><!--/gamesysrq.ru--></textarea></fieldset>'); }
function addtic6(){ var jq1=$('#aimg6').val(); $('#jq1').append('<br><fieldset style="border: solid 1px #7396b9"><legend><img src="http://seo.gamesysrq.ru/button.php?url=$SEARCH_QUERY$&type='+jq1+'" /></legend><textarea style="width:100%;height:45px;" readonly onclick="this.select()"><!--gamesysrq.ru--><a href="http://gamesysrq.ru/"><img border="0" src="http://seo.gamesysrq.ru/button.php?url=$SEARCH_QUERY$&type='+jq1+'" alt="Информер тиц и пр"></a><!--/gamesysrq.ru--></textarea></fieldset>'); }
</script>
<div id="jq1"></div>
</td>
</table>
</td></tr></table><br><table>
<td align="left" class="textfoot" style="color:#acacac;" valign="top">
© <a href="http://GameSysRq.Ru/" title="Игровой портал" target="_blank" >GameSysRq.Ru</a> 2010-2011 г.</td>
<td align="left">Автор дизайна и функционала скрипта - <a href="http://vkontakte.ru/daaaaaaaaa/" title="Задаём вопросы" target="_blank" >doza</a></td>
</table>
</center>
<!-- </middle> -->
<style>$POWERED_BY$</style>
</body>
</html>
 [Игра] 15 +
[Игра] 15 +  досчитай до 100
досчитай до 100  Как разыграть друга в в...
Как разыграть друга в в...  Сигны в формате psd
Сигны в формате psd  [Игра] Города
[Игра] Города  [Игра] Поставить + выше...
[Игра] Поставить + выше...  Раздача WMB
Раздача WMB 


 NN-CS™
NN-CS™



![Российская Федерация [RU]](/.s/img/ma/fl/RU.gif)