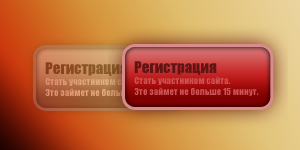
Воспользуемся вариантом, который никогда не подведет. Эффект плавной подсветки кнопки делается очень просто, если воспользоваться изображением. Используя графику, можно сделать и затухание, и затемнение, и перемещение, и поворот, и много чего еще. Не будем все усложнять, делая две кнопки, одна из которых будет появляться при наведении. Сделаем проще. Одно изображение мы возьмем за фон блока, а другое изображение вставим, как обыкновенный рисунок. У нас получается блок с заглушкой. Сразу делаем нашу картинку прозрачной. С помощью плагина JQuery сделаем скрипт, который меняет прозрачность картинки. Вот и все, дузья.
Code
<div style="width:180px;height:180px;margin:0;padding:0;background:url('http://webo4ka.ru/Ucoz3/effekt_podsvetki_kartinok03459043.png')">
<a href="#"><img border="0" src="http://webo4ka.ru/Ucoz3/effekt_podsvetki_kartinok47834537.png" id="nav_t" onmouseover="tnav()" onmouseout="tout()"></a>
<script>
function tout() {$('#nav_t').fadeTo(100, 0.1)}
function tnav() {$('#nav_t').fadeTo(100, 1)}
tout()
</script>
</div>
 [Игра] 15 +
[Игра] 15 +  досчитай до 100
досчитай до 100  Как разыграть друга в в...
Как разыграть друга в в...  Сигны в формате psd
Сигны в формате psd  [Игра] Города
[Игра] Города  [Игра] Поставить + выше...
[Игра] Поставить + выше...  Раздача WMB
Раздача WMB 


 Support@NC
Support@NC


![Российская Федерация [RU]](/.s/img/ma/fl/RU.gif)